ネットに画像をアップロードする機会が多い昨今。用途に応じて画像形式を使い分けていますか??(かく言う私は、そこまで気を配っていませんでした…)
用途に応じて使い分ければ、画像が劣化せずキレイに、より速く表示できるようになります。その分、ブログやWebサイト訪問者の滞在時間も長くなるかも…!!!
そこで今回は、このような疑問について調べてまとめました。
- 画像形式(拡張子)って何がある?
- 画像形式によって何が違うの?
- どういう使い分けをすれば良い?
これだけは知っておきたい画像形式3つ

画像形式は技術の発展とともに、種類もどーんどん増えています!
すべてを挙げるとげんなりしてしまうので、まずは一般的によく使う「GIF」「JPEG」「PNG」をご紹介します。
GIF(ジフ)
gif
Graphics Interchange Format
1987年に最初の規格が公開され、30年以上も使われている歴史の長い形式です。
最大の強みは、GIFアニメと呼ばれるように、パラパラマンガ形式のアニメーション機能がある点です。
| 表現可能な 最大色数 | 256色 (8ビット) |
|---|---|
| 背景透過 | 可能 (半透明は不可) |
| 圧縮形式 | 可逆式圧縮形式 |
| ファイルサイズ | 小さい |
- アニメーション画像(GIFアニメ)
- 少ない色数での表現(シャープな線、ベタ塗り)
- ロゴ・アイコン・簡単なイラスト など
- Webブラウザでの表示
- 3色程度ならPNGよりGIFの方がファイルサイズが小さく済むことが多い
- 昔からある規格のためほとんどのWebブラウザでサポートしている
- 精細な色表現
- 写真・グラデーション表現 など
- 印刷媒体
- GIFはRGBカラーのため、印刷物の色味が大きく変わってしまう可能性大!
昔は特許権の問題でGIF形式の排斥運動が起こったという過去も。
1999年11月5日に「Burn ALL GIFs day(全てのGIFを焼き尽くす日)」なんてのもあったそうな。
特許が失効したことで、現在は平和に使えています😊
JPG/JPEG(ジェイペグ)
jpg、jpeg
Joint Photographic Experts Group
画像形式を作った組織名が由来だそうです。
1992年に登場し、こちらもGIFと同じく歴史の長い形式です。
RGB・CMYKの両方のカラーモードに対応しています。
| 表現可能な 最大色数 | 約1677万色 (24ビット) |
|---|---|
| 背景透過 | 不可 |
| 圧縮形式 | 非可逆圧縮形式 |
| ファイルサイズ | 小さい |
- 精細な色表現
- 写真・グラデーション表現 など
- Webブラウザでの表示
- ファイルサイズが小さい
- 昔からある規格のためほとんどのWebブラウザでサポートしている

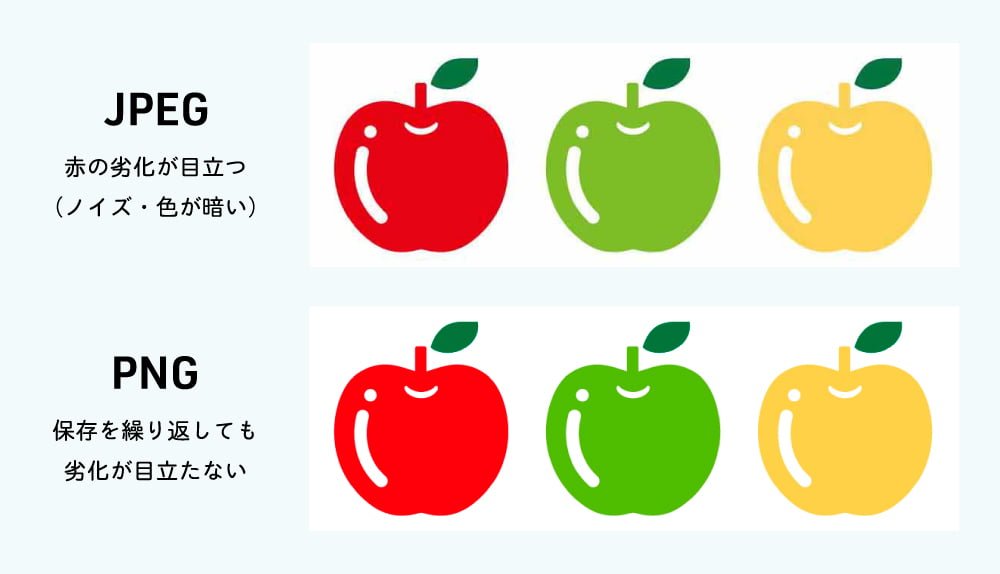
- 「赤」が重要な表現の写真
- JPG形式は圧縮によって赤の色域が劣化しやすいため、赤やピンクを多用する場合はPNGを選ぶと吉
- 少ない色数での表現(シャープな線、ベタ塗り)
- ロゴ・アイコン・簡単なイラスト など(多少ぼけてしまう)
拡張子は、jpgとjpegの2種類ありますが、機能面において違いはありません。
ではなぜ2種類あるのかというと、昔、OSで扱う拡張子は「3文字」までという制約があったため、当初は「JPG」としたのですが、その後、3文字以上も可能となったため、”Joint Photographic Experts Group”の頭文字をすべて取った「JPEG」の拡張子も登場しました。
そういうわけで、2種類の拡張子が存在することになったのです。現在は、jpgの方がよく使われています。
PNG(ピング/ピン)
png
Portable Network Graphics
PNG形式は、1996年に登場したGIFの機能向上版で、”PNG is NOT GIF” の略という噂もあり、90年代はGIFに代わる形式を開発する動きが強まったそうです。
拡張子は同じで、「PNG-8」「PNG-24」「PNG-32」の3つの形式があります。
ちなみにPNG-32の32は、24bitの色数 + 8bitの透明を扱う事ができるという意味です。

| PNG-8 | PNG-24 | PNG-32 | |
|---|---|---|---|
| 表現可能な 最大色数 | 256色 (8ビット) | 約1677万色 (24ビット) | ① 約1677万色 (24ビット) ② 256階調の透明表現 (8ビット) |
| 背景透過 | 可能 (半透明は不可) | 不可 | 可能 (半透明も可能) |
| 圧縮形式 | 可逆圧縮形式 | ||
| ファイルサイズ | 小さい (GIFより圧縮率が高い) | JPEGと比べると大きい | |
PNG-8
- 透明の表現
- 少ない色数での表現(シャープな線、ベタ塗り)
- ロゴ・アイコン・簡単なイラスト など
- Webブラウザでの表示
- GIFよりPNGの方がファイルサイズが小さく済むことが多い
- アニメーションを付けず、透明表現をしたい場合は、GIFではなくPNG-8を使うと良い
- 精細な色表現
- 写真・グラデーション表現 など
- 印刷媒体
- PNGはRGBカラーのため、印刷物の色味が大きく変わってしまう可能性大!
PNG-24
- 精細な色表現
- 写真・グラデーション表現 など
- 「赤」が重要な表現の写真
- JPG形式よりもPNG形式の方が赤系の再現性が高い
- Webブラウザでの表示
- ただし、ファイルサイズが大きくなりがちのため、画像の編集回数が多くなければ、JPG形式を使う方がサイズが小さく済む
- 少ない色数での表現(シャープな線、ベタ塗り)
- ロゴ・アイコン・簡単なイラスト など(多少ぼけてしまう)
- 印刷媒体
- PNGはRGBカラーのため、印刷物の色味が大きく変わってしまう可能性大!
PNG-32
- 透明・半透明の表現
- 精細な色表現
- 写真・グラデーション表現 など
- 「赤」が重要な表現の写真
- JPG形式よりもPNG形式の方が赤系の再現性が高い
- Webブラウザでの表示
- ただし、ファイルサイズが大きくなりがちのため、透明表現を使わないのであれば、JPG形式を使う方がサイズが小さく済む
- 少ない色数での表現(シャープな線、ベタ塗り)
- ロゴ・アイコン・簡単なイラスト など(多少ぼけてしまう)
- 印刷媒体
- PNGはRGBカラーのため、印刷物の色味が大きく変わってしまう可能性大!
さいごに

画像形式は日常で最もよく使うファイルフォーマットだと思いますが、細かな特徴までは知らなかったという方も多いのではないでしょうか。私もその一人です。
今回は身近な形式を紹介するだけで力尽きてしまいましたが、今後も少しずつ紹介できる形式を増やしていきます。ご期待ください😊
この記事で使用した素材
- アイキャッチ画像:テカテカしたリンゴのイラスト on ICOOON MONO
- 挿絵:unDraw
※素材を使用する際は、素材配布サイトの利用規約をよく読み、ルールを守って使用しましょう!

お探しの疑問は解決できましたか?
解決できた記事には、ぜひハート💖をクリックして応援いただけるとうれしいです!