この記事では、画面上の好きな色を手軽にすばやく取得できる無料のカラーピッカー『Just Color Picker』のダウンロード方法や、使い方についてご紹介します。
- PC画面上で気になった色のカラーコード(RGB/CMYKなど)を簡単に取得できる方法はないかな?
- 色取得のために、いちいちPhotoshopを起動するなんて時間かかって面倒くさい!なにか良い方法はないかな?
- デスクトップアプリで、複数モニターにも対応したカラーピッカーってないかな?
こんな方は、ぜひ読んでみてください!
フリーソフト『Just Color Picker』のご紹介
概要
ダウンロードサイトによると、『Just Color Picker』は他のカラーピッカーとは違って、カラーピッカーを毎日使っている人(デザイナー、デジタルアーディスト)によって開発されたそう。
たしかにそう言われてみると、デザイナー目線で作られていると納得できる使用感と機能性です😊
どういうことなのかは以降で説明するとして、まず、このカラーピッカーの基本情報から紹介していきますね!
- 無料
- デスクトップアプリ(インストール不要。動作もサクサク軽いです)
- 対応OS:Windows、Mac
- 日本語にも対応(公式サイトは英語)
- 複数モニターでの使用も可能
- どちらの画面からでも色が取得できます
- カラーコードの形式が豊富!
- HTML
- RGB
- HEX
- HSB/HSV
- HSL
- HWB
- CMY
- CMYK
- Delphi
他のカラーピッカーは開発がストップしていたりして、古いツールのことが多いのですが、こちらは現在もちゃんと更新されているので安心感があります!
また、カラーコードで「CMYK」が取得可能な点、複数モニターに対応している点も、他にはあまり無い機能だと思います。
ダウンロード方法
主にWindows向けにダウンロード方法を解説します。Macの仕様とは少し違っているかもしれませんが…参考までにどうぞ。

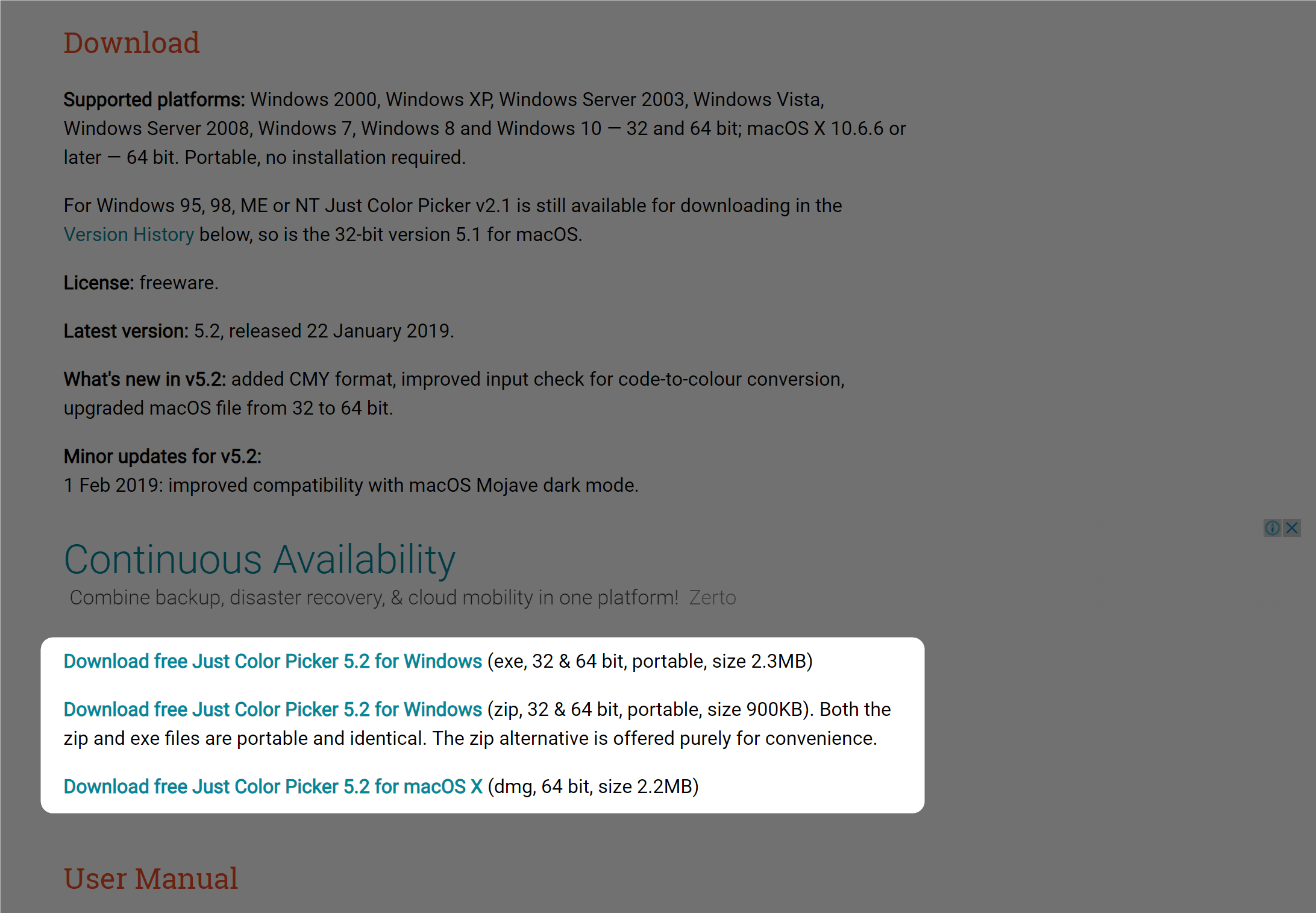
少しわかりにくいのですが、「Download」と「User Manual」の見出しの間に、「Download free Just Color Picker ~」とありますので、対応するOSのリンクをクリックします。
※私はWindowsを使っているので、一番上のexe版をダウンロードしました。

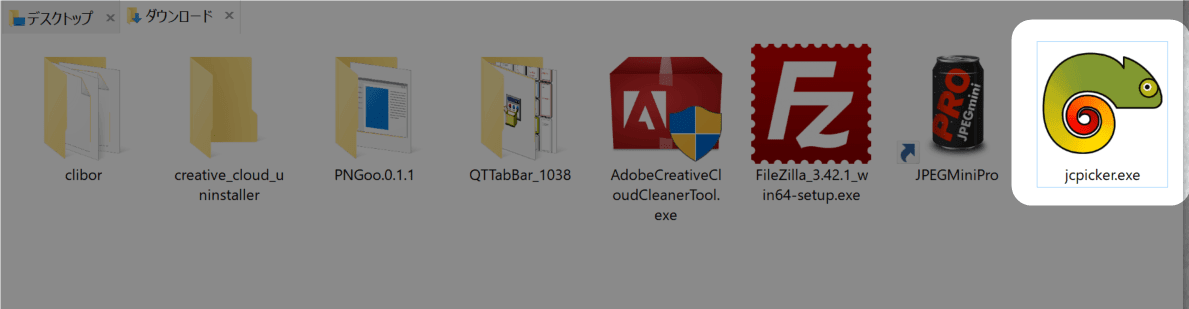
ダウンロード先に指定したフォルダ内に「jcpicker.exe」というカメレオンマークの実行ファイルがあると思います。
それをダブルクリックすると『Just Color Picker』を起動&使用することができますよ。
初回起動時は、使用言語を選ぶダイアログが表示されると思います。お好きな言語を選んでください。
実行ファイルは、タスクバーに追加しておくとすぐに起動できて便利です✨
※Windowsの方向け
使い方

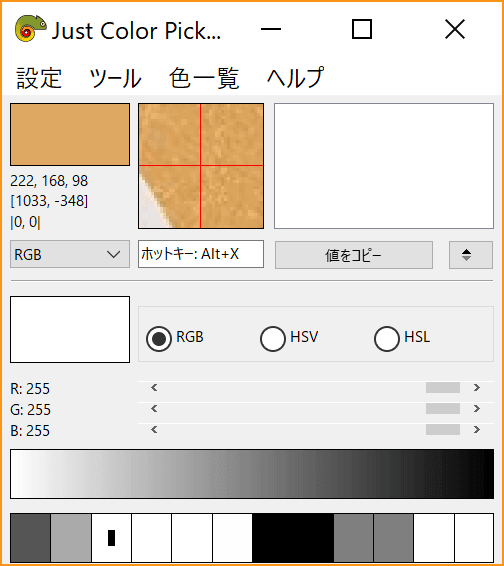
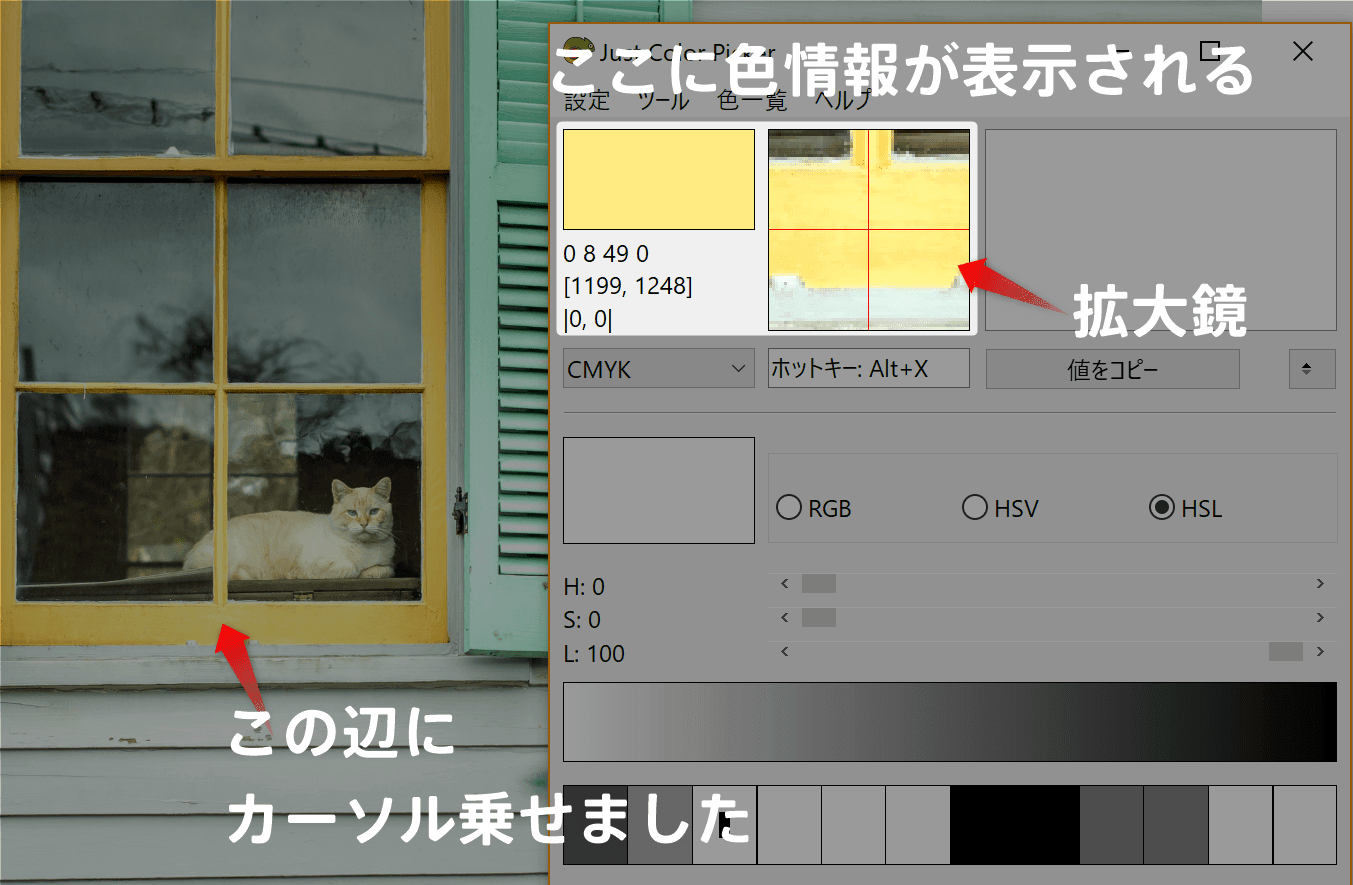
起動するとこんな画面が現れます。

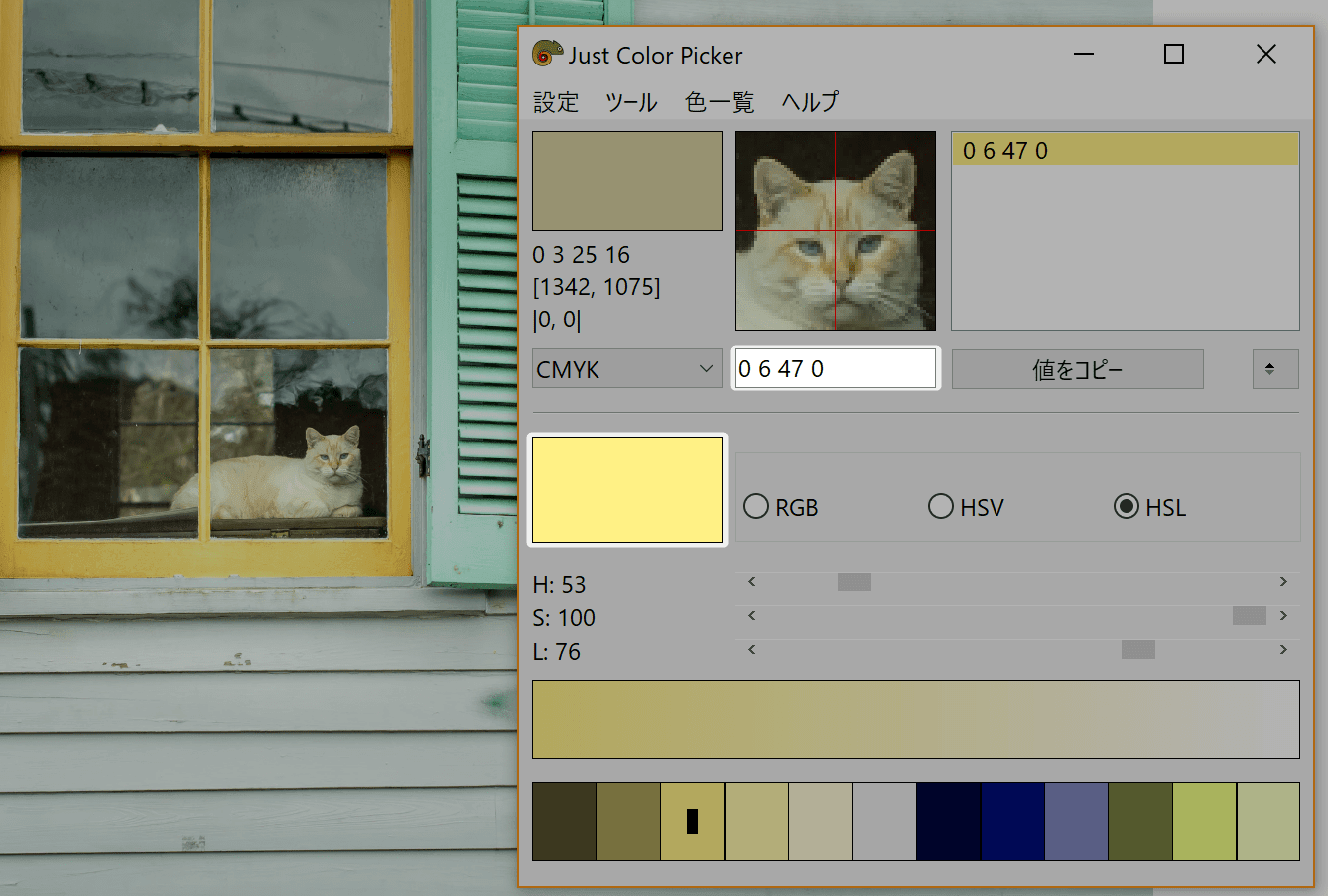
この状態で、取得したい色の上にカーソルを乗せると、『Just Color Picker』の画面上にその色とカラーコードがリアルタイムで表示されます。

色情報を『Just Color Picker』の画面上にキープしておきたい場合は、ホットキー(設定 > ホットキーで確認できます)を押します。
できること
『Just Color Picker』は、便利な機能が盛りだくさん。すべて紹介すると長くなってしまうので、この記事では、基本機能だけ紹介しますね。
もう少し詳しく知りたい方は、公式サイトを参照ください。
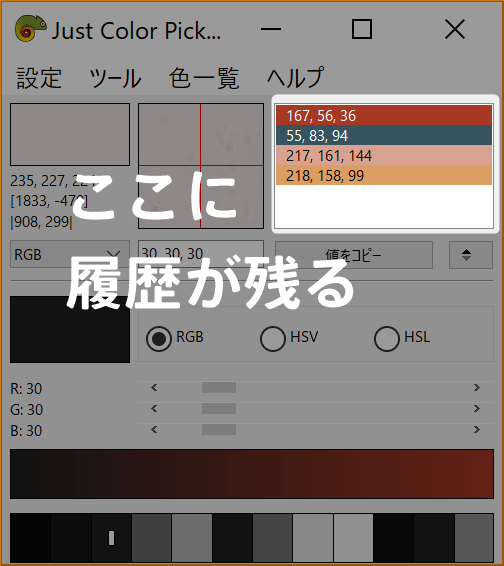
❶ 取得した色の履歴を確認できる!

キープした色情報は、履歴にどんどん追加されていきます。
履歴の色をクリックすると、もう一度、色情報を確認することもできます。
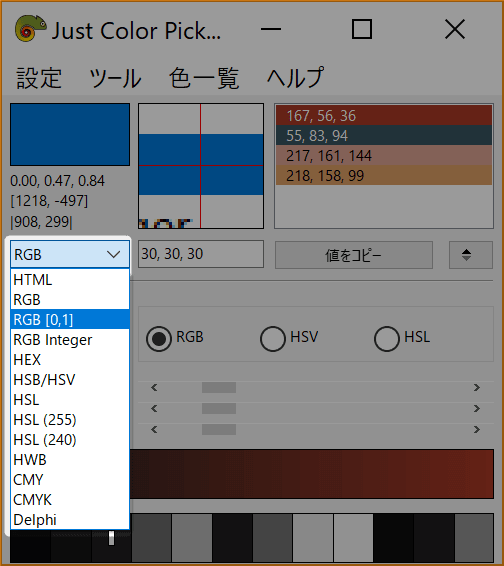
❷ 異なるカラーコード形式に変換もできる!

左側のプルダウンをクリックすると、カラーコード形式の変更も簡単にできます。
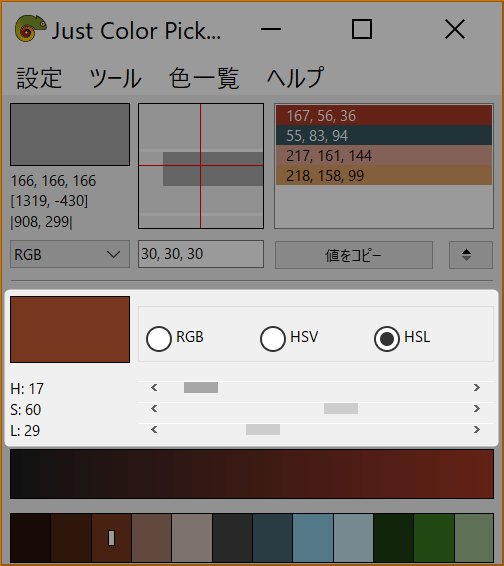
❸ 色相・彩度・明度の微調整もツール上でできる!

画面中央にあるスクロールバーで、色相・彩度・明度の微調整もできます。
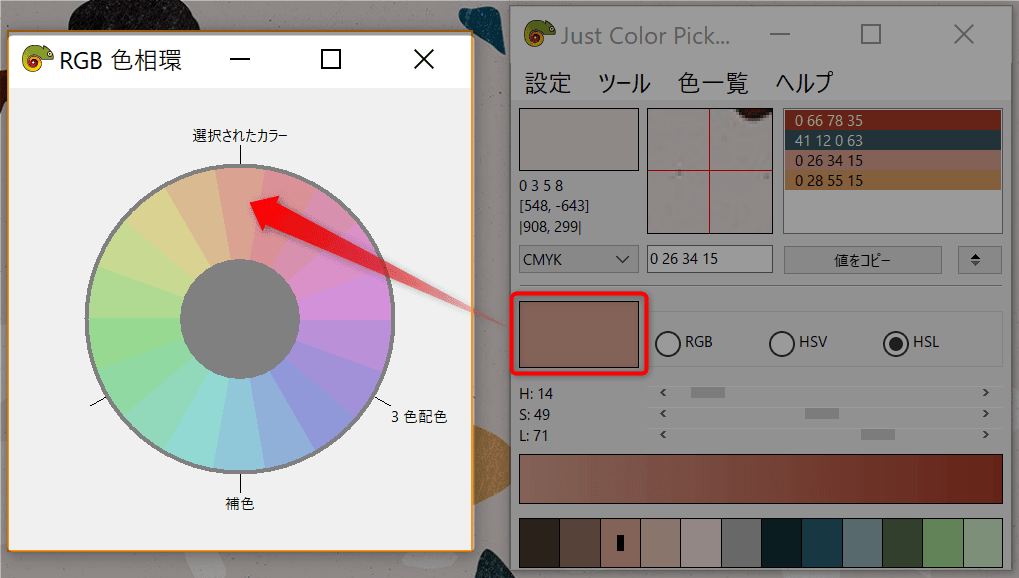
❹ 色相還も確認できる!

色相還(ツール > 色相還 > 任意のカラーコード形式を選択)もこのツール1つから確認できちゃいます。色選びに便利ですね!
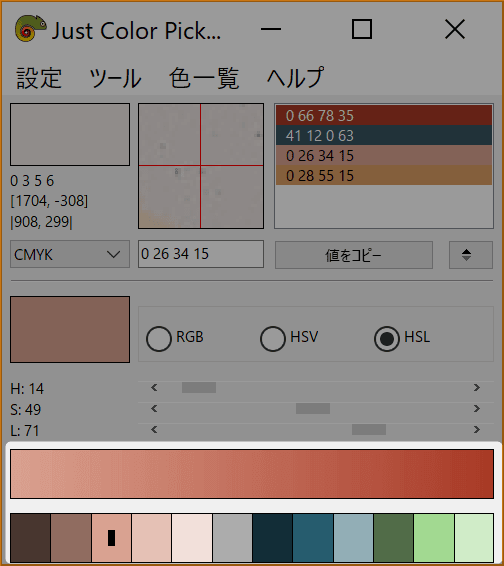
❺ 配色ジェネレーターが調和する色を提案してくれる!

画面の下部に、反対色(補色)や近似色などの、取得した色と調和のとれた色の組み合わせが表示されます。色選びがはかどりますね✨
さいごに
『Just Color Picker』は、私が何種類か試した歴代ツールの中で、一番使い勝手がいい!と感じたお勧めのソフトウェアです。
アンインストール不要なので、もし使わなくなったら実行ファイル(exeファイル)をゴミ箱にポイすれば処分完了です(笑)。
カラーピッカーを探している or これから乗り換えようと思っている方は、ぜひ試してみてください😊
この記事で使用した素材
- アイキャッチ画像:Photo by Cécile Brasseur on Unsplash
※素材を使用する際は、素材配布サイトの利用規約をよく読み、ルールを守って使用しましょう!

お探しの疑問は解決できましたか?
解決できた記事には、ぜひハート💖をクリックして応援いただけるとうれしいです!