以前こちらの記事で、オンラインの画像圧縮ツールをご紹介したのですが・・・
 画像をサクッと圧縮し軽量化できるオンラインツールを使ってみた
画像をサクッと圧縮し軽量化できるオンラインツールを使ってみた
今回は、SVGファイルの圧縮もできるオンラインツールを見つけ、なかなか使い心地が良かったので、そちらもご紹介します!
- バラバラな画像形式でも1アクションでまとめて画像を圧縮できれば、もっと作業が捗るのになぁ
- Webサイトのページ表示速度を上げるために、手軽に画像最適化できるツールが知りたい!
- SVG形式の画像ファイルも手っ取り早く圧縮できたらいいのになぁ
- 画像の圧縮率も変更できるツールがあれば嬉しい
こんな方はぜひチェックしてみてください😊
バラバラな画像形式でも一括で圧縮できる『Recompressor』

『Recompressor』は、アメリカに拠点を置く会社が開発している無料の画像圧縮オンラインツールです。
9つの言語に対応していて、もちろん日本語表示にもできます。(ちょっと日本語おかしいですが…)
言語が合っていないときは、上部のプルダウンから切り替えてみてくださいね。
圧縮可能なファイル形式
圧縮できるファイル形式は次のとおりです。
- PNG
- JPG
- SVG
以前ご紹介したゾウのマークの圧縮ツールだと、自分で画像形式に合ったタブを選択しないとエラーになってしまうのですが、
『Recompressor』だと、画像形式を選択する手間はありません。
使い方
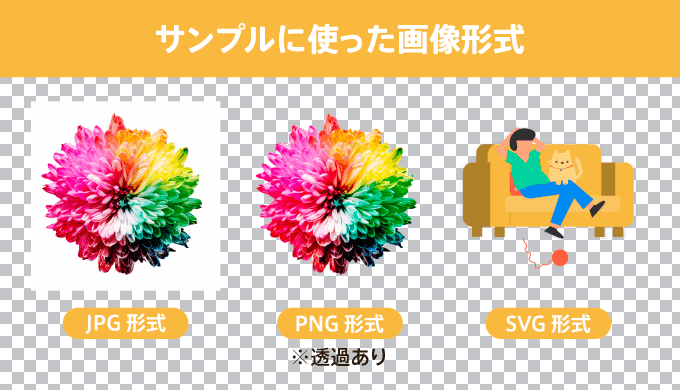
使い方の例として、『Recompressor』で圧縮可能な画像形式「JPG、PNG、SVG」の3種の画像を同時に圧縮してみた内容をご紹介します。

圧縮可能な画像形式であれば、画像をツールにアップロードするだけで、自動でその形式に合わせて圧縮を行ってくれます。便利だなぁ。
アップロード方法は3つから選べます。どれも簡単ですね!
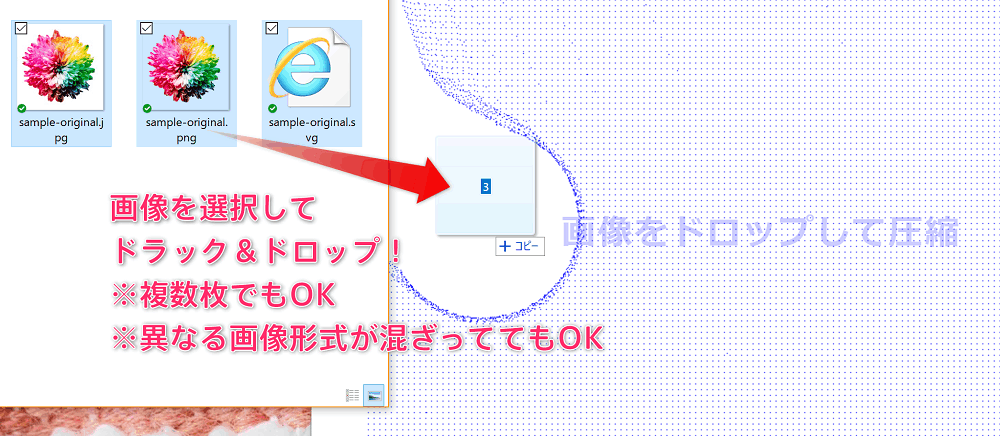
- 画像ファイルを画面上にドラック
- ダイアログから画像ファイル選択
- コピー&ペースト(ツール上でCtrl + V)
今回はドラッグする方法でやってみました。

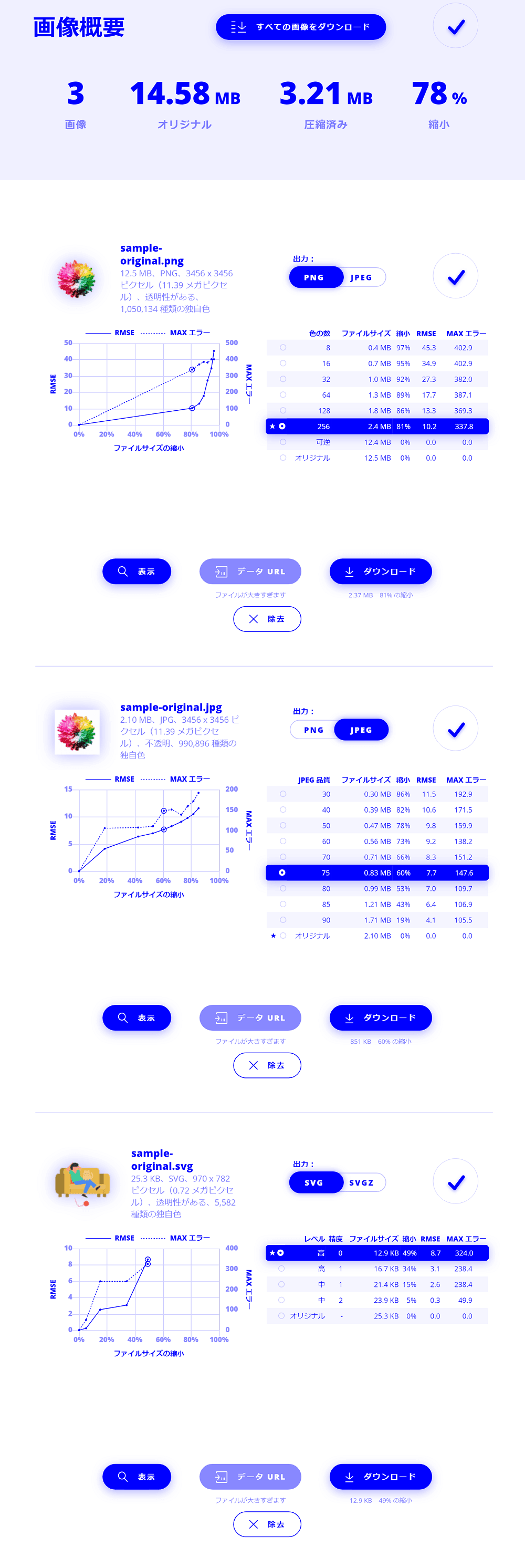
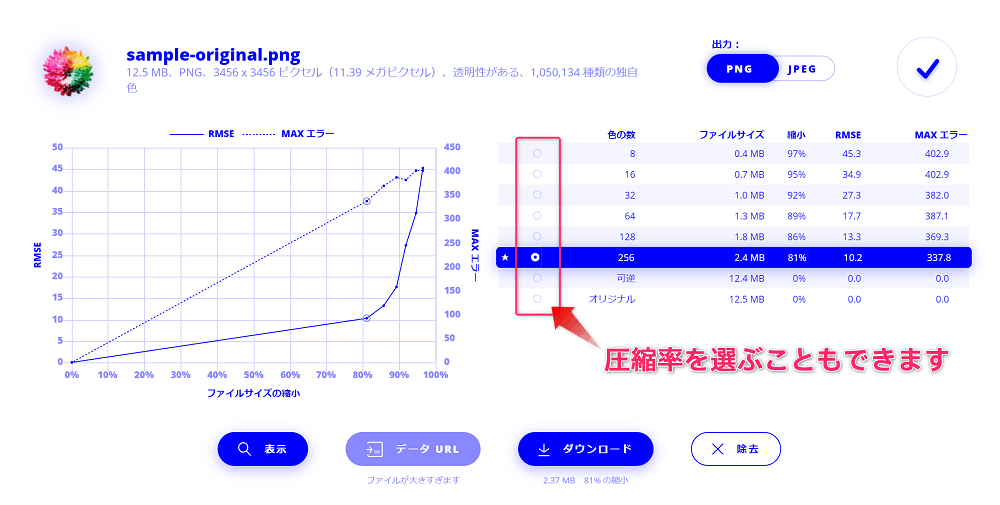
画像をアップロードすると、圧縮結果が表示されます。
しばらく待つと、圧縮完了のマーク✅が表示されて、ダウンロード可能になりますよ。
この場合は、3画像合計で14.58MB→3.21MBまで縮小できました!

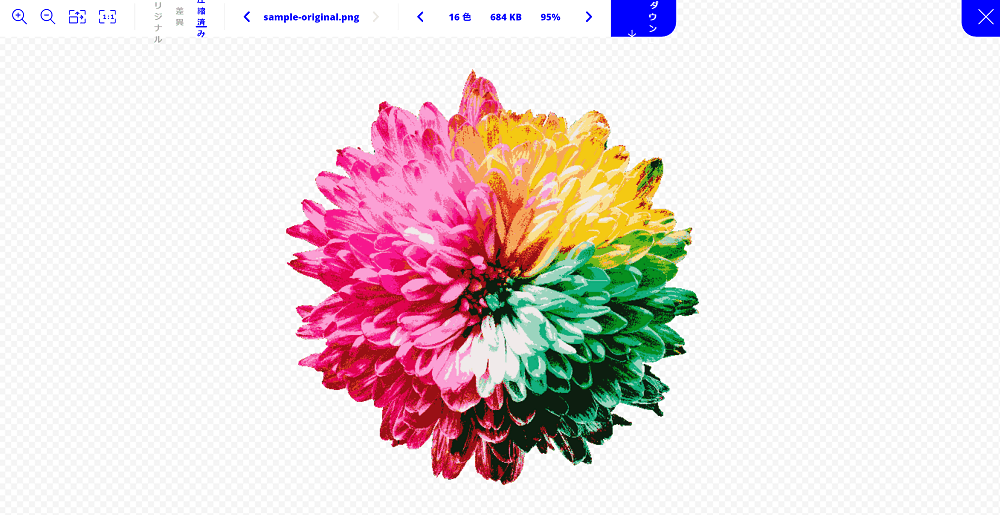
画像圧縮後に、画質を確認しながら圧縮率を変更することもできます。
「少しくらい劣化しても良いから、さらに圧縮率を高めたい!」
そんな方はお試しあれ!


圧縮結果に満足できたら、「ダウンロード」ボタンからダウンロードしましょう!
これで圧縮完了です✨
画像のファイルサイズを可能な限り小さくするには?
「圧縮ツールを使ってみたけど、思ったより小さくならなかった・・・」
そんな場合は、以下の方法を圧縮する前に試してみてはいかがでしょうか?
- 画像サイズを小さくしてみる
- 画像形式を変えてみる
まずやってみるべきは1です。画像サイズが必要以上に大きい場合は、使う媒体に合うようにサイズ変更や切り抜きをして、小さくしましょう!
Windowsであれば、ペイントソフトを使ってできますよ。
「もうすでに適切なサイズになっているけど、さらに小さくしたい」という場合は、2の画像形式を変更してみる、というのも手です。
用途に合った画像形式にすると、画像の劣化をある程度防ぐこともできます。
詳しくはこちらの記事をお読みください😊
 JPGは赤が苦手?画像拡張子の種類や違い、劣化を防ぐ選び方とは?
JPGは赤が苦手?画像拡張子の種類や違い、劣化を防ぐ選び方とは?
さいごに
数年前までは知識や技術を知らないと難しかった、手間がかかっていたことが、だれでもカンタンにできるツールやサービスが次々と登場していて、いつも驚かされます。
カンタンになったのは良いのですが、それまでの苦労を知らずに当たり前のように利用する(例えばですが、携帯電話がなかった時代を知らない世代のように・・・)のはどうかなぁという気も最近しています。。
と余談になってしまいましたが、時短になって便利、しかも無料なので、使わない手はないですね!
ぜひ気になる方はお試しください😊
この記事で使用した素材
- 圧縮サンプルに使用した画像:
- Photo by Sharon Pittaway on Unsplash
- unDraw
※素材を使用する際は、素材配布サイトの利用規約をよく読み、ルールを守って使用しましょう!
ハートの数を参考にランキングを作りたいと思っているので、ご協力いただけたら幸いです。

お探しの疑問は解決できましたか?
解決できた記事には、ぜひハート💖をクリックして応援いただけるとうれしいです!