Webサイトやメールなどに画像をアップロードする時、画像データが大きいと画像の読み込みに時間がかかっちゃうんですよね😭
そうなると、受け手によっては「イライラ…」「遅いから見るのやめよ…」となってしまうかも。
今回は、そんな問題をお手軽に解決してくれるオンラインツール「Media4x」をご紹介します!
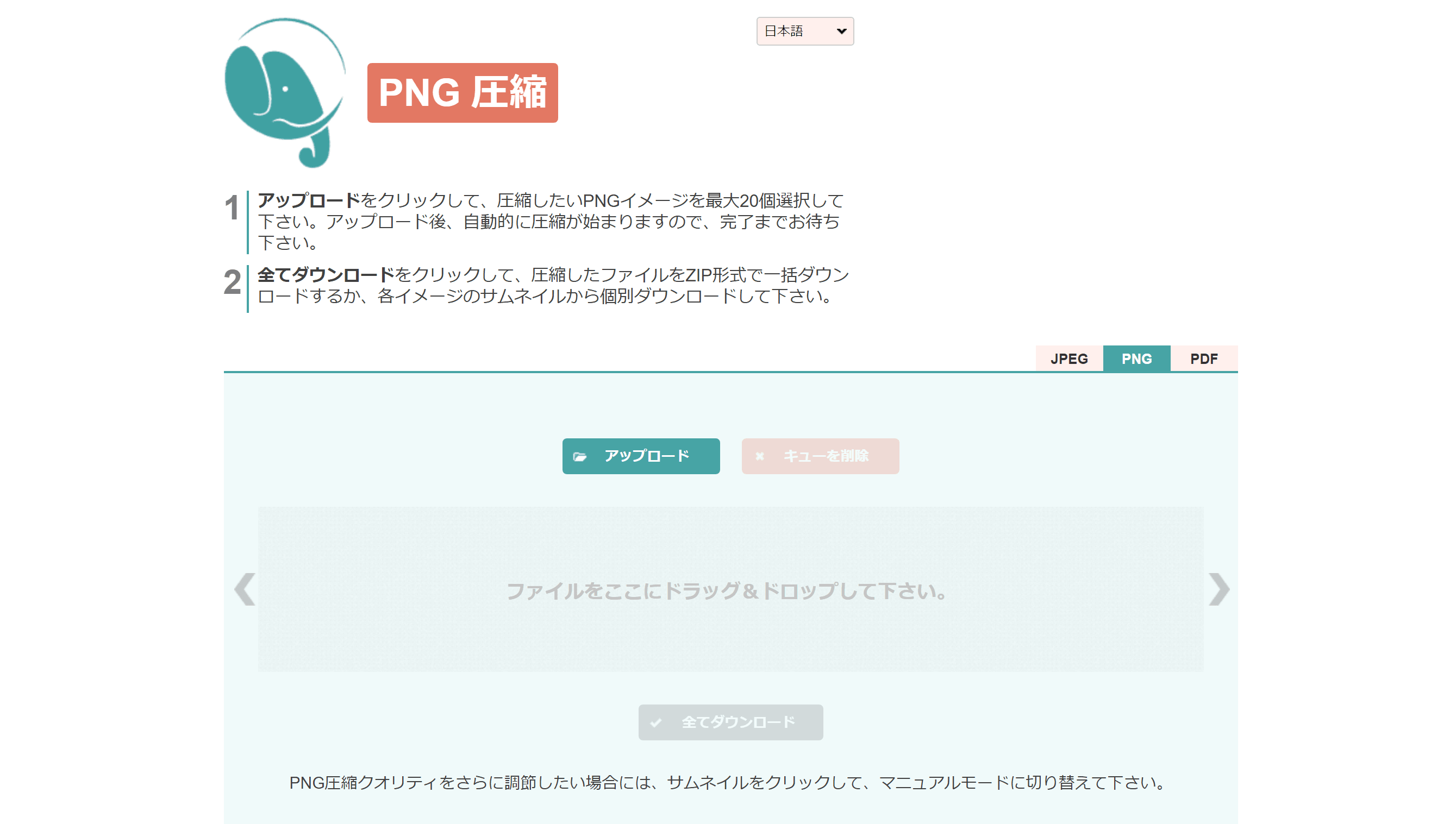
ゾウのマークのオンライン圧縮ツール(Media4x)

正式な名称がわからないのですが、Media4xから提供されている、ゾウのマークのオンライン圧縮ツールを紹介します。
圧縮可能なファイル形式
圧縮できるファイル形式は次のとおりです。
- PNG
- JPG
上記URLは「PNG圧縮」ですが、サイト内にあるタブを切り替えることで、JPGやPDFファイルの圧縮もできます。
▼SVG形式も圧縮したい場合は、こちらのツールがおすすめです。
 SVGも対応!複数画像を一括圧縮&軽量化できる無料オンラインツール『Recompressor』をご紹介!
SVGも対応!複数画像を一括圧縮&軽量化できる無料オンラインツール『Recompressor』をご紹介!
使い方
使い方は、サイトに書かれているとおりで、まったく難しくありません!ので、説明は省きます!笑
14の言語に対応していて、もちろん日本語表示にもできます。言語が合っていないときは、上部のプルダウンから切り替えてみてくださいね。
画像をアップロードするだけで面倒な手間もなく、きれいな画質を保ったまま圧縮(軽量化)できます!
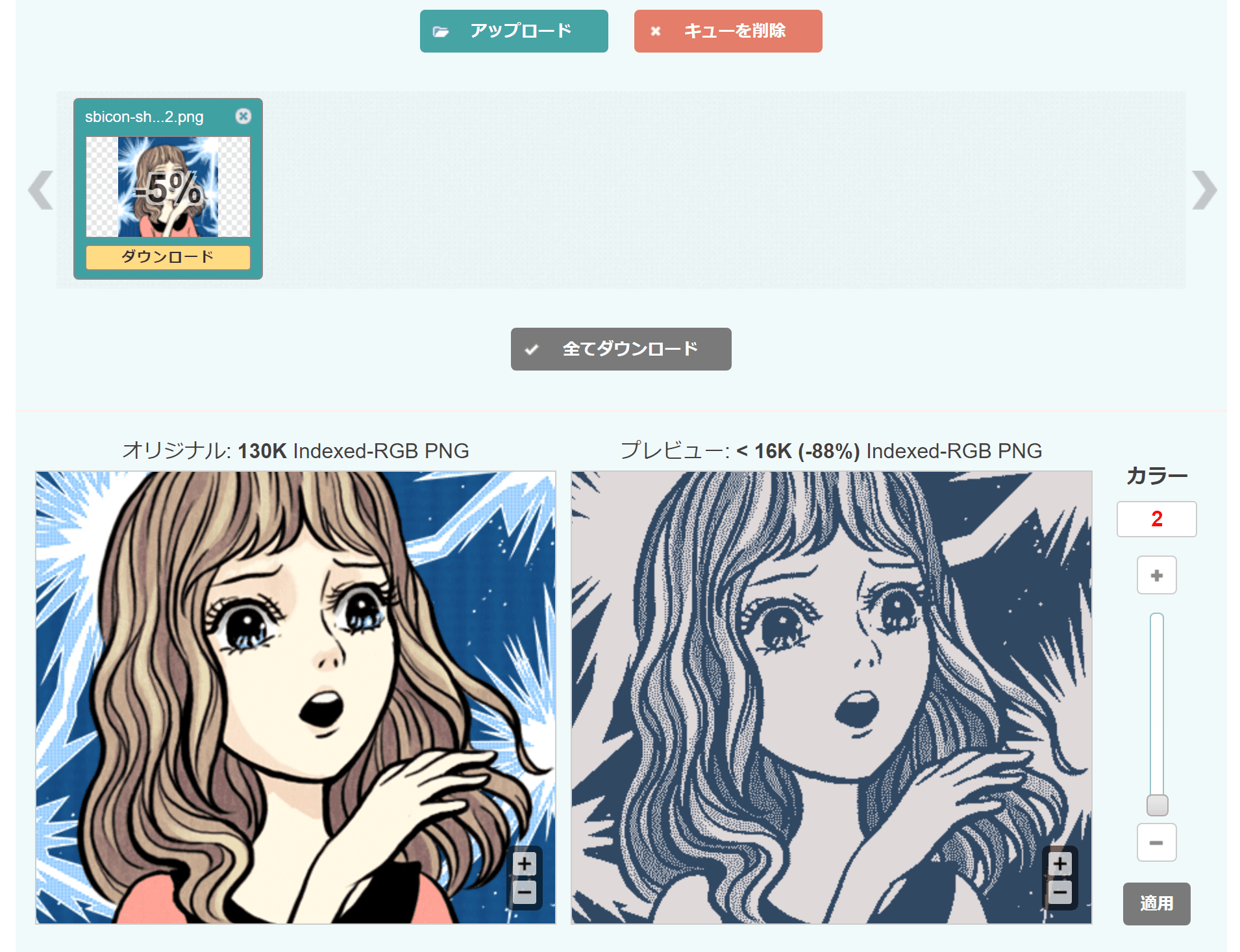
圧縮が終わったら、通常はそのままダウンロードでOKだと思うんですが、
「圧縮前後の画質変化を比較したい!」
「画質は落ちてもいいから、もっと圧縮率を高めたい!」
という要望もこのツール上で叶えられます😊
やり方はサイトに書かれているので省略します。
下記のような感じで、スライダーを下へ下げると色数を減らすことができます。色数が少なく単純な画像ほど、画像サイズは小さくなります。逆に、色数が多く複雑な画像ほど、サイズが大きくなります。

サイズ圧縮のためには、画像形式に気を配るのもコツ!
このツールを使っていて、極端に画質が変わってしまったことは今までありませんが、
「画像圧縮したら色が変わった!」
「なんかガサガサしてる…」
という場合もあるかと思います。
気にならなければそれで良いのですが、きれいな画質を保ったまま、サイズを縮小したい場合は、適切な画像形式を使うことも意識してみてください!
画像形式の選び方次第で、劣化を抑えることもできるんです。
詳しくは、下記の記事で紹介しています!ぜひ読んでみてください。
 JPGは赤が苦手?画像拡張子の種類や違い、劣化を防ぐ選び方とは?
JPGは赤が苦手?画像拡張子の種類や違い、劣化を防ぐ選び方とは?
さいごに

画像圧縮は、通常はアドビのPhotoshopなんかをいちいち立ち上げて設定するんですが、こんなふうにオンライン上で複数枚まとめてできると、作業効率もアップできますね!
EvernoteやGoogle Driveなどのクラウドストレージ容量を節約したい人にもお勧めです。
ぜひ1度使ってみてはいかがでしょうか😊
この記事で使用した素材
- アイキャッチ画像:Photo by Harshil Gudka on Unsplash
- 説明図:【商用フリー】ホラー漫画風イラスト【デザインにも資料制作にも!】 on アクトゼロクリエイティブブログ
※素材を使用する際は、素材配布サイトの利用規約をよく読み、ルールを守って使用しましょう!

お探しの疑問は解決できましたか?
解決できた記事には、ぜひハート💖をクリックして応援いただけるとうれしいです!